Discover how our top-rated web design service stacks up against the world’s leading website builders. Find the best fit for growing your business today.
Credit: Bukisweb
Discover how our top-rated web design service stacks up against the world’s leading website builders. Find the best fit for growing your business today.
Credit: Bukisweb
If you are working hard on getting Google reviews, and if you are a locally based business you should be, you may be wondering, how do I get Google reviews on my website? I have the answers to your question.
A Google review is a rating and review of a business or product left by a customer on Google. It typically includes a star rating (from 1 to 5) and a written comment about the customer’s experience.
These reviews show up in several places:
Google reviews are important because they can influence potential customers’ decisions. Many people read reviews before trying a new restaurant, visiting a store, or making a purchase. Positive reviews can attract new customers, while negative reviews can deter them.
If you already have a Google business listing, go ahead and Google yourself and you’ll see reviews in the knowledge panel. The Google Knowledge Panel is that neat little box that pops up on the right side of your Google search results when you look up something specific, like a person, place, organization, or thing. It’s like a quick cheat sheet with key information about your search topic.
Here’s what mine looks like if you Google Sumy Designs.
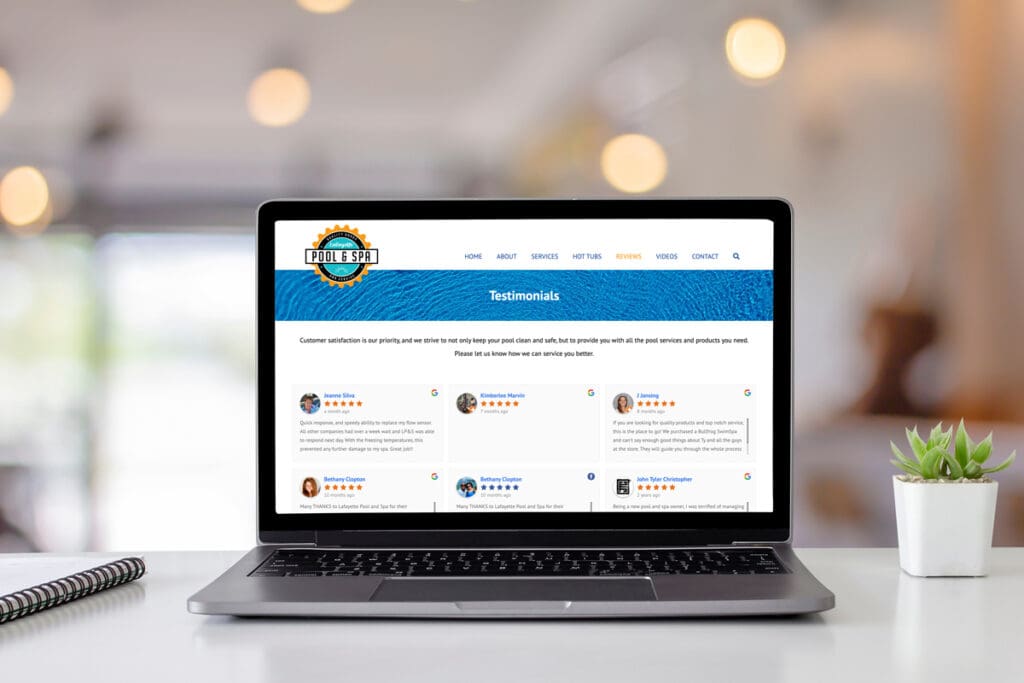
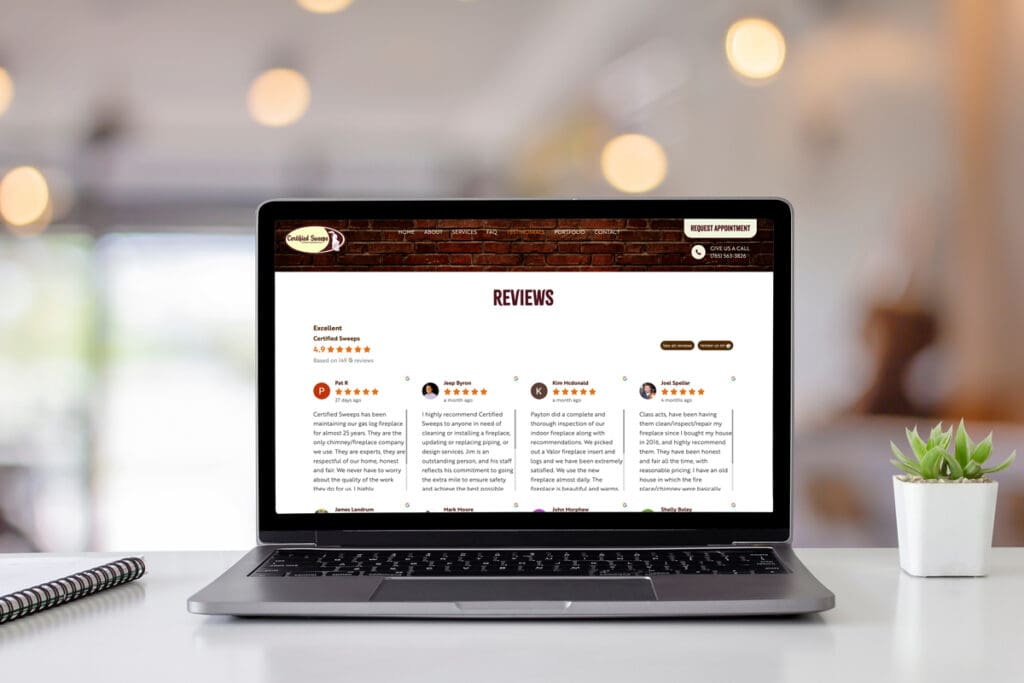
But if you are asking the question how do I get Google reviews on my website, you probably already know that you have some good ones you want to share. Here are a couple of examples where I’ve added Google reviews to clients’ websites.
Of course, one simple and free way to do it is to just copy and paste them, but if you have a lot of reviews, that can get tedious. And it also doesn’t pull in the branding from Google or link to them, which adds credibility. The way I prefer to do it is with a plugin that connects your Google Business Listing with your website, and pulls in those reviews automatically. The benefit of this is that you can style it, set it to only pull in the best reviews based on your own metrics, and it updates your website automatically every time you get a new review. Here are a couple of website examples where we’ve incorporated their Google reviews.


There are plenty of plugins you can use to do this, but for these two sites, I used Rich Plugins Business Reviews Bundle.
The Rich Plugins Business Reviews Bundle is a WordPress plugin that allows you to merge and display business reviews from multiple platforms like Google, Facebook, and Yelp on your website. It provides a way to showcase a unified collection of reviews and a summary rating, making it easy for visitors to see what customers are saying about your business.
Key features of the plugin include:
For these sites, I’m only pulling in Google reviews, but you can use it for other platforms too including Facebook and Yelp.
There is a free and a paid option for this plugin. The free version allows you to display 5 Google reviews, all your Facebook reviews, and 3 Yelp reviews on your site. If you want to get all your reviews, you’ll need to upgrade to the paid version for $85 a year. To me, it was enough of a time saver that the cost was worthwhile.
Incorporating Google reviews on your website instead of solely relying on your own testimonials offers several key advantages:
While testimonials can still be valuable, especially for highlighting specific aspects of your business, integrating Google reviews offers a higher level of authenticity and can significantly impact how potential customers perceive your brand.
The Rich Plugins Business Reviews Bundle has been my plugin of choice, but there are other options if you want to check them out. Here are a few you might want to look into:
Need to get Google reviews? The best way to do that is simply to ask. People have a tendency to leave reviews when they’ve had a really bad experience or a really exceptional service, and not a lot in between. However, many people would be happy to leave you a review if you simply ask them for one. You can also use an online review service to ask for reviews for you.
Regardless of how you get them, having and sharing Google reviews can only enhance your credibility with potential customers, and I highly recommend you consider adding them to your site.
Credit: Bukisweb
Discover how our top-rated web design service stacks up against Squarespace one of the leading website builders. Find the best fit for your business today.
Credit: Bukisweb
Livermead Case Study
Credit: Bukisweb
One of the biggest hold ups we have when working on a website is getting the content to put into it. If you’ve never been involved in a website project, usually the content for the website is provided by the person or company who is commissioning the website, unless of course you hire a writer or work with a company who also offers copywriting.
While I do a fair bit of writing on this website, I don’t consider myself to be a expert writer, and it’s not a field I want to try to insert myself into. If you need a copywriter, I can recommend several. However, I think content is best when it comes from you. And here’s why.
Deepest Understanding: No one knows your business and its services better than you. You have the most intimate knowledge of the nuances, the specific value proposition, and the target audience. This translates to more authentic and accurate copy. You’ve lived it, breathed it, and likely refined it over time.
Passion and Enthusiasm: Your passion for your business is often contagious. This enthusiasm can come through in the writing, making the copy more engaging and persuasive. It’s hard to fake genuine excitement, and that excitement can resonate with potential customers.
Unique Voice and Perspective: Your individual voice and perspective are part of what makes the business unique. You can inject this personality into the copy, differentiating it from competitors and creating a stronger connection with the target audience. This helps build brand identity.
With that being said, struggling to create the copy is definitely a pain point for many people. We see many websites get held up waiting for content to be created, or waiting while the copy is edited, refined, edited again. So my advice to anyone working on their website copy is this:
What do I mean by this?
I have seen people make themselves crazy going through their content time and time again, changing words and phrases, making the tiniest changes. And here’s the truth that you don’t want to hear: most people aren’t going to read your content that thoroughly. They won’t notice if you forgot a comma in one place. They won’t notice if you change a word or title here or there.
What is important is that the message you are trying to convey hits it’s mark, and that doesn’t happen because you changed a semicolon to a comma or vice versa. And I love me a good semicolon; the former English teacher in me approves.
It may or may not, and you may not know the answer until you launch your website with your content. You could spend hours and days revising your content and still have it fall flat. But what if you cut your time in half, published the content, and then waited to see how your audience responds? Because you may have to edit it anyway.
Missing Opportunities: Every day you delay your launch is a day you miss out on potential customers, leads, and revenue. Getting your website up and running quickly is crucial.
Perfection is an Illusion: There’s no such thing as “perfect” content. You can always tweak and improve your website copy. Launching a functional website with good content is better than waiting for the “perfect” version that may never come.
Valuable Feedback: Launching your website allows you to gather real-world feedback from your audience. This feedback can help you identify areas where your content can be improved and refined.
SEO Benefits: Search engines favor websites that are live and active. Launching your website sooner can give you a head start in search engine rankings and attract organic traffic.
Momentum: Delays can kill momentum and enthusiasm. Getting your website launched can provide a sense of accomplishment and motivate you to continue improving and growing your online presence.
Your website is a living and breathing entity. It’s meant to evolve and improve over time. Don’t let the pursuit of perfection hold you back from launching and reaping the benefits of an online presence.
Credit: Bukisweb
Discover how our top-rated web design service stacks up against WordPress, arguably the world’s leading website builder. Find the best fit for your business.
Credit: Bukisweb
Have a website that you love? Have you ever considered that you could lose it on accident? How does one accidentally lose a website? It happens probably more than you would realize, and sometimes with tragic results.
There are a number of ways you could lose your website without realizing, so today I’m going to run down the list of ways I have personally seen people lose their website and how to avoid it.
The #1 way I see people lose their websites is because they fail to renew their domain name. How in the world does this happen? Lots of ways. Primarily, the credit card expires in their account, they don’t realize it, the payment fails, so the domain expires.
But wouldn’t you get emails about that happening? Yes. Yes you would. Trust me, your domain registrar does not want your domain to expire. They want your money. So what happens to those emails? Either 1) you have gotten a new email and not updated that in your account or 2) those emails are getting flagged in your spam filter or 3) you ignore the emails because you assume they are sales emails. A lot of these companies do send a lot of spam, so it’s easy to overlook when legit messages come through.
When a domain name expires, it typically goes through a series of stages. There is usually a grace period where you can login and renew it without any additional fees. Then the next stage is the redemption period which generally lasts approximately 30 days. During that time, the domain is held for you and you can login to your account, renew the domain by paying an additional fee, and get your domain back up and running.
After the redemption period, the domain will go into a “pending delete” phase, where it is not available for registration. Then finally, the domain is released and becomes available for registration by anyone.
If your domain has expired to the point that it goes up for sale, you can login and buy it without the redemption fee. However, so can anyone else. And this is the point that I tell you that there are domain squatters waiting to steal your domain when it expires.
Domain squatting is buying a domain to hold it with the point being to profit off of it, but not make a website on it. There are people who are just waiting in the wings watching domains expire, and when they do, they will snatch them up. And then when you want it back, they are more than willing to sell it to you… often for a hefty price.
Your domain is your online address, but the web hosting is you “house” where all your files and databases are stored. And you can lose your website due to these hosting issues as well. Common issues include nonpayment due to credit card expiration, account hacking, human error, or datacenter issues.
A lot of people will buy their web hosting and domain names all at one place, so follow all the same rules from above. Use a personal email that you know you won’t lose access to for the account (like a gmail) and check your account at least once a year to make sure your information is up to date.
A website’s existence can be jeopardized by a range of personal and legal disputes. Intellectual property conflicts, such as copyright and trademark infringement, are common culprits, potentially leading to court-ordered content removal or complete website shutdown. Similarly, defamation and libel lawsuits can arise from publishing false or damaging statements, while privacy violations, particularly concerning the unauthorized collection or distribution of personal data, can trigger legal repercussions. Contractual disagreements with partners or service providers can also result in website removal as part of a settlement. Content ownership disputes, especially in collaborative projects or family/business conflicts, may lead to legal battles over control.
I’m not a lawyer, so take this advice with a grain of salt, but start with having a good contract with any person or agency you partner with. If you aren’t on the same page, and one side feels like the bargain isn’t being kept, this could lead to issues.
Be sure any content, photos, or documents you add to your website are yours or you have written permission to use or share.
Credit: Bukisweb
Any successful SEO campaign starts with solid keyword research.
Many website owners ask, “How many keywords should I use for SEO?”
But before we get to that, let’s cover the basics of finding the right keywords for your content.
Effective keyword research helps you know what your target audience is searching for online.
By finding relevant keywords that match your content, you can increase your visibility in search engines and drive more qualified traffic to your website.
Modern keyword research tools like Keysearch, Semrush or Ahrefs have changed the game.
These powerful SEO tools reveal search volume, competition and related keywords that can inform your content strategy.
The best keyword research tools even show user intent and content gaps your competitors missed.
When developing your keyword strategy consider:
Remember search intent should guide your keyword selection.
Are users looking for information, trying to buy or comparing options?
Understanding this intent will help you create content that resonates with your audience and satisfies what search engines want to provide.
Keyword density was once a ranking factor but search engines now prioritise context and relevance over keyword counting.
That said, using keywords naturally throughout your content is still important to help search engines understand what your page is about.
Modern SEO focuses on semantic relevance not rigid keyword density formulas.
Instead of obsessing over percentages, focus on:
Keyword optimization goes beyond just your main content.
Don’t forget to optimise these important elements:

The key is to avoid keyword stuffing – the outdated practice of repeating keywords excessively to try and manipulate rankings.
This can harm the reader experience and search engines too.
Instead focus on creating high quality content that uses keywords naturally and provides value to your readers.
The number of keywords per page to target depends on your content and goals.
But most SEO experts recommend targeting one primary keyword per page and 2-4 secondary keywords that support your main topic.
This keeps it clear for both readers and search engines.
By having one primary keyword as your central focus you create a clear theme for each page without diluting its relevance with too many competing concepts.
Long tail keywords – more specific phrases usually containing three or more words – drive more targeted traffic and conversions despite having lower search volume.
These specific keyword phrases usually indicate higher purchase intent and less competition in search engine rankings.
Here’s a practical framework for keyword usage on a typical web page:
This balanced approach ensures your content is focused but still comprehensive enough to rank for multiple keywords.
Remember the number of keywords per page scales with content length – a 3,000 word blog post can have more keywords than a 500 word product description.
Even experienced SEO professionals fall into common keyword traps.
Being aware of these pitfalls can help you avoid ranking issues:
Keyword stuffing is one of the most damaging mistakes. When you use the same keyword repeatedly in unnatural ways you risk both reader frustration and search engine penalties. Focus on creating content for humans first with keywords integrated seamlessly.
Keyword cannibalization occurs when you target the same keyword across multiple pages on your website. This confuses search engines about which page to rank for that particular term and can dilute your ranking potential. Each page on your site should target a different keyword to avoid competing with yourself.


Using too many keywords on a single page can make your content feel unfocused and artificial.
When you try to optimize for dozens of different terms at once you often end up doing a poor job for all of them.
It’s better to create separate pieces of in-depth information for different keywords. Another mistake is ignoring mobile optimization in your keyword strategy.
More searches are happening on mobile devices and voice search is getting more popular so how people search on mobile is crucial for SEO success.
It might seem counterintuitive but focusing on fewer keywords often produces better results than trying to rank for everything.
Here’s why a “less is more” approach can be good:
When you focus on fewer keywords per page you can create more focused, comprehensive content that fully covers the topic.
This depth signals expertise to both readers and search engines and can improve your rankings for those terms.
Fewer keywords allows you to:
Remember it’s better to rank high for 10 relevant, high traffic keywords than to barely appear on page 3 for hundreds.
Quality keywords that align with your business goals will drive more conversions than a scattergun approach.
Your keyword strategy shouldn’t exist in isolation but should be part of your broader digital marketing efforts.
Keywords connect your content with the right audience at the right time.
When creating content whether it’s a blog post, product page or landing page start by understanding what your target audience is searching for.
Then create content that answers those needs while incorporating your chosen keywords naturally.
Effective digital marketing uses keywords to:
Remember keywords are just a means to connect with your audience, not an end in themselves.
The ultimate goal is to create valuable content that serves your visitors needs and encourages them to take action.
Even with a solid keyword strategy you may still experience ranking problems.
Here are some common issues and how to fix them:
If your content isn’t ranking despite being well optimized you may be competing with higher authority sites.
In this case focus on building quality backlinks to boost your domain authority while continuing to create great content. When you see multiple pages competing for the same keyword in search results you’re likely experiencing keyword cannibalization.
To fix this, consolidate similar content or use canonical tags to indicate which page should be prioritized.
If you’ve targeted relevant keywords and still aren’t seeing traffic consider:
Regular content audits can help identify and fix these issues before they impact your performance.
Perhaps the biggest development in modern SEO is the growing importance of search intent.
Search engines now understand not just what words people use but what they’re looking for.
There are four types of search intent:


Your keyword strategy should match the search intent.
For example if you’re targeting “best running shoes” users likely want comparison content rather than a sales pitch.
Understanding this user intent allows you to create content that satisfies what searchers actually want.
Search engines understand context better than ever before so they can tell when content truly answers a user’s needs versus just includes keywords.
That’s why creating valuable, comprehensive content that helps your audience is now the best SEO strategy.
The landscape of keyword optimization is changing with search technology advancements.
Here are some trends to watch:
Voice search is changing how people find information online. Optimizing for conversational phrases and questions can help you capture this growing segment of searchers.
Mobile optimization is still crucial as more users access content on smartphones and tablets. Mobile searches often have different patterns and intent than desktop searches.
As search engines get better at natural language understanding focusing on keywords integrated naturally into comprehensive content will yield better results than rigid keyword formulas of the past.
Finally remember the best keywords for your site are the ones that align with your business goals and audience needs.
Generic high traffic keywords might bring visitors but targeted terms that match your offerings will drive conversions.
So how many keywords should you use for SEO?
There’s no one answer but the evidence points to a focused approach:
One primary keyword per page.
2-4 secondary keywords to support it.
Related keywords to add depth to your content.
Exceptional content that fully covers the topic.
Remember search engines exist to connect users with the most relevant content.
By creating valuable resources that serve your audience and naturally include relevant keywords you’ll build a solid foundation for SEO.
The best approach isn’t about cramming in as many keywords as possible – it’s about creating content so good it deserves to rank.
When you focus on quality over quantity both your readers and search engines will reward you.
Credit: Bukisweb